Несколько месяцев назад произошло событие, которое перевернуло привычный мир веб дизайна, который мы все знаем. Моря и океаны на месте, материки тоже никуда не передвинулись. Большая часть графических и веб-дизайнеров не заметила ничего. Но изменения, которые повлекло за собой это событие, несомненно доедут до каждого человека, работающего с графикой, через два, три года. Что же произошло? Об этом я и хочу рассказать в этой статье.
Несколько недель назад на Macworld EXPO компания Apple анонсировала новый Макбук из линейки PRO с революционным экраном RETINA. Что же это за экран и чем он революционный? Надо сказать, что я не являюсь специалистом по железу, не являюсь я и обзорщиком девайсов-гаджетов. Стандартного обзора с тестами на мощность процессора вы не найдете. Не это важное в новом творении от Apple для нас, как дизайнеров. Речь пойдет исключительно о разрешающих способностях нового революционного экрана.
72 и 96 dpi
Что бы понять о чем речь, нужно знать что такое DPI. Достаточно неплохо эти вопросы я уже освятил в статьях Разрешение в Фотошопе и Разрешение монитора.
DPI — (dots per inch) количество точек на дюйм. 72 dpi означает всего лишь то, что на 1 дюйм экрана приходится 72 точки, что по сути равняется 72 пикселям. Такое значение было заложено ещё в 80-тые, кстати, той же самой Apple. Время не стояло на месте и через 10ток лет Windows предложил новое решение в 96 ppi. С этого момента время как будто замерло и в разрешающей способности экранов не происходило ничего радикально нового.
Экраны и 90-е
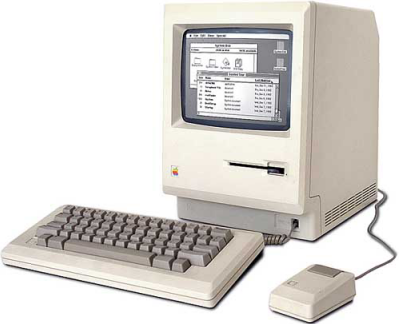
Начиная с 90тых годов прошлого века, количество точек на пиксель уплотнялось очень медленно, а вот размеры экранов постоянно росли. Надо понимать, что росли они в основном за счет увеличения размера экрана, а не за счет уплотнения точек на дюйм. Я до сих пор помню экраны, с разрешающей способностью в 600 на 400 пикселей. Размер таких экранов колебался около 14 дюймов по диагонали. И пиксель на этих мониторах был на столько велик, что его можно было «пощупать языком», как поговаривал Джобс. Хотя я бы выразился иначе. Пиксель был столь велик, что об него можно было споткнуться.
Было установлено следующее — человек смотрит на монитор с расстояния в 3 раза большее, чем расстояние, с которого он читает книгу. А значит столь плотное dpi для монитора и не требуется. Таким образом для типографии выработался стандарт в 300 dpi, размер же экранов колебался от 90 до 120ти. Стандарт в 300dpi для полиграфии тоже не с потолка нарисовали. Специалисты по «количеству пикселей» установили что именно при разрешающей способности в 300 точек глаз теряет способность различать отдельно стоящие пиксели. Именно поэтому для журнальной полиграфии на которую смотришь с близи, требуется 300dpi, а для уличных баннеров, на которые смотрят с 10ти метров, сгодятся и 90dpi.
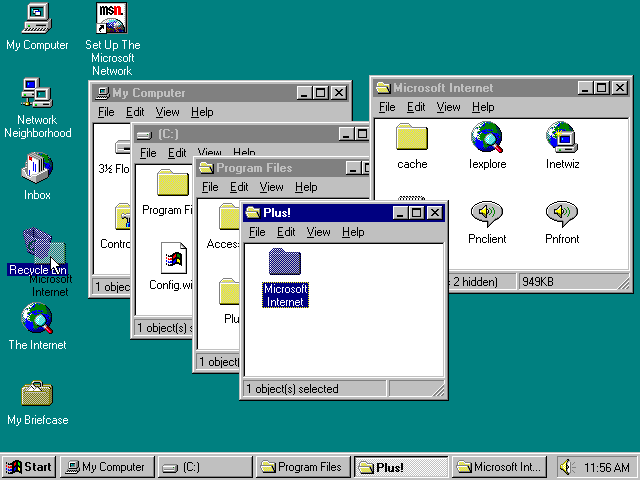
Итак, разрешающая способность мониторов росла, а вместе с ней росло и количество пикселей на экране. От 600 на 400 мы перешли к 800 на 600, далее до 1024 на 768. С этого момента в моду вошли широкие мониторы, и разрешение запрыгало. Windows, который к концу 90-х захватил мир, вытеснив всех конкурентов, перерисовывал и оптимизировал графику интерфейса операционной системы под десятки различных разрешений, которые поддерживали сотни самых разных мониторов.
Чем больше пикселей умещалось на экране, тем больше становилась графика. Если при 600×400 для иконок на Windows 95 хватало 20 пикселей, то с разрешением в 1280 на 800 это едва заметный квадратик. Именно поэтому при выборе более крупного разрешения интерфейс OS становится «меньше». Запас графики ведь у иконок тот же что и был. Позднее даже иконки стали поставляться в 4-6 размерах для разных разрешений. Соответственно программы, интерфэйс операционной системы при смене разрешений перенатягивается под новые размеры и не всегда «садится» удачно.
Вы наверняка замечали, что к каждому монитору обязательно рекомендуется одно оптимальное разрешение, которое смотрится как надо. А все остальные кривые, косые, растянутые, размытые.
Retina экран
Ситуация на рынке потребительских экранов стала меняться с развитием смартфонов и появлением рынка планшетов. Ведь (с добрым утром), в отличии от компьютеров, смартфоны и планшеты — как раз те устройства, на которые смотришь с книжного расстояния. Планшет всегда в руках, его читаешь как книгу. А значит и плотность пикселей требуется значительно более высокая, чем у обычных стандартных экранов.
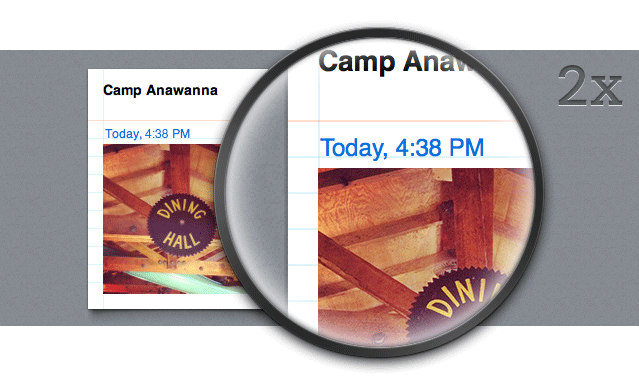
Новые Retina экраны — экраны с высокой плотностью. Вместо квадратных 72, у экранов Ретина плотность пикселей на дюйм достигает 220 dpi и даже больше. Через это, на флагмантских моделях смартфонов и планшетов мы получаем сверх-четкую картинку. Тем не менее, общее количество пикселей на экран все равно было не достаточно велико. Причиной тому были небольшие экраны смартфонов и планшетов. Сколько пикселей уместится на экране в 5 дюймов? Совсем не много. Разрешение смартфонов, из за маленьких экранов догоняло стандарты стационарных мониторов 10летней давности.
Но если взять эти 220dpi и встроить их в настольный монитор? Получится громадное разрешение. Однако сверх дорогие экраны Retina не использовали для обычных мониторов. И мы имели то что имеем. До этого лета.
Все изменилось буквально несколько месяцев назад на Macworld EXPO, где компания Apple представила первый в мире ноутбук из линейки PRO с полноценным RETINA дисплеем. Никогда ранее экран подобного качества не использовался в десктопах и нетбуках. И вот случилось. Посмотрим на этот экран повнимательнее. Чем же это сулит нам, обычным пользователям и дизайнерам.
Mac Book Pro retina
В новом Макбуке Про Ретине 2880 на 1800 пикселей. Много это или мало? Оценить можно по этой ссылке. Одно лишь окошко настроек занимает всю площадь монитора, с которого я пишу эту статью. Дома у меня стоит 25 дюймовый монитор. И самое большое разрешение на нем не более 1900 пикселей, при 25 дюймах. То есть на 1 дюйм приходится около 110 точек.
Какого же размера Макбук Про? Этот ноутбук поставляется в двух версиях, с 15 и 13 дюймовыми экранами. Качество картинки захватывает. Ведь на 1 дюйм этого экрана приходится 220 точек, вместо обычных 90. Столь высокое разрешение создает поистине полиграфическое ощущение от просмотра экрана.
Естественно под такие размеры в срочном порядке была перерисована вся Mac OS. Кроме прочего подсуетились Adobe, перерисовавшие Фотошоп и другие крупные программы. Приложения других компаний, которые не успели перерисовать свои программы, пока что выглядят не очень.
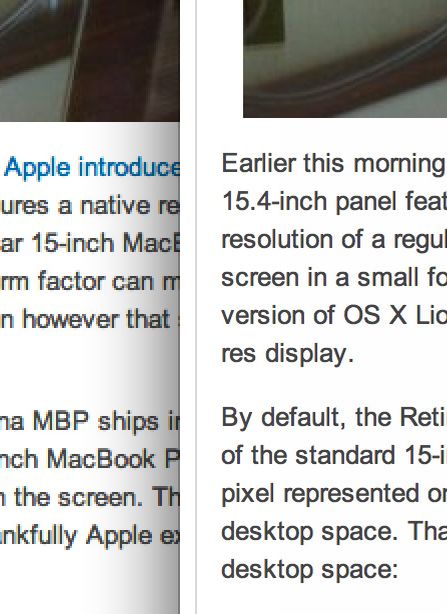
Проблемы столь высокого разрешения очевидны. Интернет до сих пор «маленький». Ведь веб дизайнеры по прежнему создают веб дизайн с расчетом на разрешение от 1024 на 768. Поэтому нормально просматривать интернет можно лишь в Safari, который умело растягивает графику на крупное разрешение.
Чем сулит растягивание известно. Особо щепитильная графика размазывается. Однако можно гарантированно утверждать, что с этого момента разрешение на прочих мониторах, которые в срочном темпе подтягиваются за Apple будет увеличиваться стремительно. О выпуске ноутбуков с сверхвысоким разрешением уже заявили Samsung, Acer и другие. Вместе с разрешением экранов будет увеличиваться и разрешение интернета, а вместе с ним будут меняться привычные техники веб дизайнеров. Однозначно, чтобы придать элементу резкости 1-пиксельной полоски будет мало.
Постовой: Какое мероприятие без красивых девушек? В модельном агенстве Baza вы найдете промо модели на выставку на любой вкус. Вас ждут самые красивые и очаровательные девушки.