Знакомьтесь — Mockup. Что это такое и для чего нужно каждому толковому дизайнеру? Нередко, путешествуя по просторам забугорных дизайнерских сайтов, вы столкнетесь с таким термином как Mockup. Найдете примеры и уроки, как сделать свой собственный «Мокап». Что же это такое? Переведешь дословно, получается «макет». Значит заходить нужно с другой стороны. В этом уроке мы разберемся с термином Mockup и научимся делать свои визуализации для визиток или любой другой полиграфии. В конце статьи вы сможете скачать мой PSD макет.
Что такое Mockup?
Mockup — трехмерная визуализация чего угодно. Как правило речь идет о визуализации полиграфии или упаковки. Красиво разложенные стопочками визитки, красивые каталоги, подсвеченные с разных сторон упаковки. Можно говорить, что визуализация товара заходит куда дальше изображений визитки, и даже в макдональдсе мы видим не что иное, как визуализацию гамбургеров, а не сами гамбургеры, сфотографированные такими, как их готовят. Надо понимать, что речь идет не о реальном 3D, а лишь о визуализации.
Зачем нужна визуализация? Понятно зачем. Ведь продукт, находящийся внутри среды смотрится намного выгоднее простого скрина работы. Чтобы показать преимущества визуализации я приведу простой пример. Внимательно изучите логотип ниже с точки зрения его творческих достоинств.
Хороша ли эта работа? Если подумать, то не хуже других. Ведь у многих известных компаний очень простой текстовой логотип. Не смотри, что у Sony логотип ничуть не лучше. Ведь Sony знают все, а известный бренд придает портфолио дизайнера значительный вес. А если бренд не известный? Тогда и работа выглядит не очень эффектно. Особенно в глазах ушлых предпринимателей разлива 90тых. Чиркнуть слово красивым шрифтом и секретарша в Ворде сможет, верно?
Где же полет мысли? Где дизайн? И как объяснить, что хороший дизайн — простой дизайн. И что всему свое место. На помощь приходит визуализация. Ведь если посмотреть на логотип в рабочей среде, ощущения совершенно иные. Посмотрим на работу дизайнера Jan Vranovský под другим углом.

Смотреть полную версию Визуализации
Второй завершающий пример — работа английского дизайнера Крейга Скотта.
Хороший ли это логотип? На самом деле нормальный. Но в портфолио Крейга вы не найдете подобную картинку, потому что я сделал её сам, вырезав из его работ. Это пример того, как можно подать свою работу в невыгодном и малоэффективном свете. То есть сделать скрин работы и кинуть в портфолио.
Наиболее выгодная подача работы — графическая визуализация.

Смотреть полную версию работы
И если мы пришли к общему знаменателю и вы согласны с тем, что визуализация работы или Mockup, выглядит значительно лучше, перейдем к следующему этапу нашего урока. Как же такие визуализации делают?
Как сделать визуализацию
Сделать её можно по разному. Наиболее простой способ — собрать готовую печатную продукцию и сфотографировать. Просто сказать, но не так просто сделать. Ведь чтобы собрать готовую продукцию, надо иметь контроль за всеми стадиями производства дизайна. А какой дизайнер может этим похвастаться? Большая часть дизайнеров отсылают работу заказчику и больше его не видят. Что и как он распечатал никому не ведомо.
Отслеживать весь фирменный стиль на всех стадиях процесса может разве что дизайнерская студия, которая сама же потом организует фотосъемки. Нередко проблемным местом является и сама фотосъемка. Ведь чтобы выгодно и качественно заснять визитки, нужно иметь как минимум профессиональную технику и хорошо освещенную студию. Фотки вечером после работы, на кухне мыльницей, при свете желтых ламп не помогут.
Если говорить об упаковках, то их фотографичная картинка может расстроить. Под час упаковки в реальности выглядят далеко не так эффектно как в рекламе. Мятые, с массой впадин, трещин. Здесь на помощь приходит визуализация с нуля. То есть полностью сделанная в Фотошопе. Именно такую мы сейчас и сделаем.
Визуализация каталога
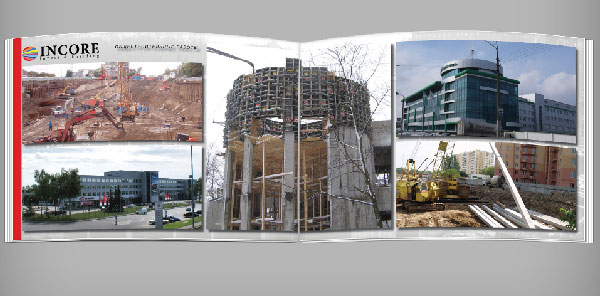
Собственно, с чего все началось? Идея этого урока у меня возникла, когда один из посетителей Хронофага, попросил помочь, визуализировать каталог, по примеру визуализаций из портфолио разных дизайнерских студий. Получив 3 страницы этого каталога (титульную и две внутренних), я засел в Фотошоп. Мягко говоря, грамотная визуализация улучшает впечатление от любой работы в разы.
Прежде всего создадим рабочую область. Я выбрал размеры 1000 на 1000 пикселей. Для заднего фона я нарисовал векторный прямоугольник серого цвета инструментом Rectangle Tool. К прямоугольнику применил стиль слоя Inner Glow, внутренняя тень. Для нашей работы такой фон как раз подойдет.
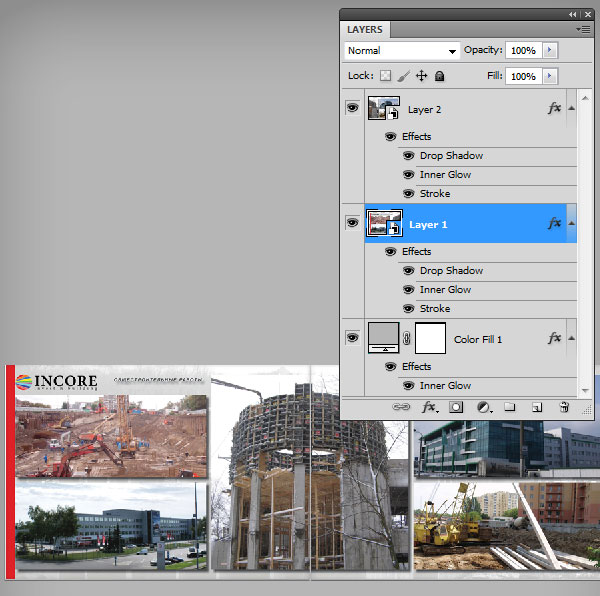
Далее я перетянул две картинки на рабочую область, но прежде чем уменьшить их и расположить в виде раскладки страниц, я перевел каждую в Смарт объект. Layer > Smart Object > Convent to Smart Object. Данный шаг крайне важен. Так как он позволяет нам не потерять размер графики при уменьшении страниц. Более того, вы сможете легко и быстро заменить эти страницы на любые другие, просто поменяв содержание смарт Объекта — Основы работы с смарт объектами.
После того, как слои стали «умными» в прямом смысле этого слова, я расположил их рядом, в виде раскладки и применил к каждой три стиля слоя — Drop Shadow, Inner Glow и Stroke. Настройки всех трех стилей слоя минимальны. Вы даже не увидите толком их эффекта. Я применил едва заметную тень 1 пиксель. Окантовку в виде градиента 1 пиксель, и легкую едва видную внутреннюю тень. Подробности настроек вы сможете увидеть скачав мой PSD фаил.
Эти настройки могут показаться незначительными, но они важны для имитации страничек.
Выгибаем страницы
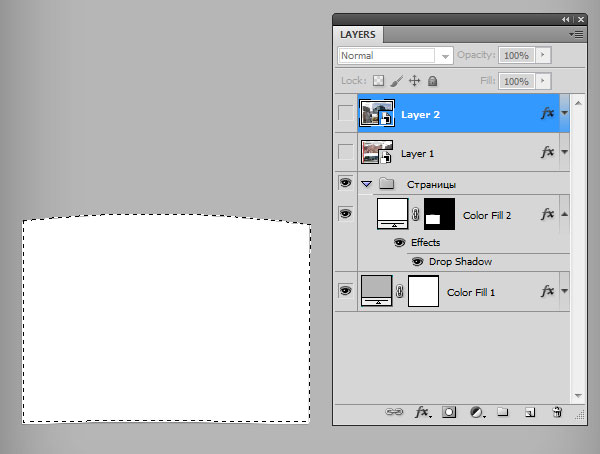
Чтобы выгнуть страницу выбираем одну из страниц и применяем трансформацию Edit > Transform > Warp. Появившуюся сетку сдвигаем вверх. Тоже самое проделываем и с другой страницей. Поэтому так важно было конвертировать страницы в смарт объекты. Графика искажается лишь визуально, а внутри контейнера картинка страницы остается в целости и сохранности. Вы уже заметили, что 1 пиксель белого цвета Stroke создает иллюзию кромки белого листа?
Создаем страницы
Делать дополнительные страницы просто. Для этого вам нужны копии первого листа. Нажмите CTRL и кликните по иконке одной из страниц, чтобы загрузить выделение.
При активном выделении создаем слой заливки Layer > New Fill Layer > Solid Color
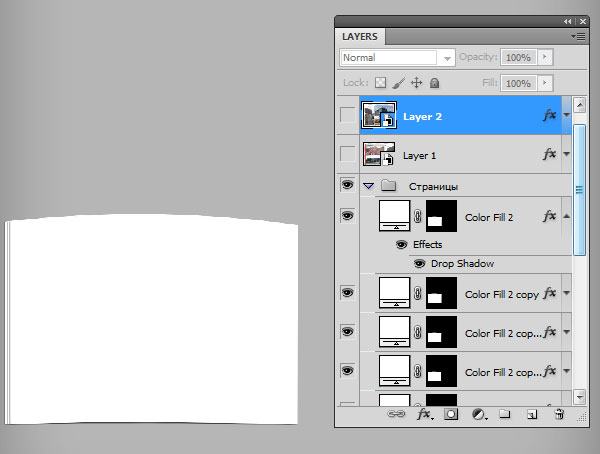
Применяем 1 слабый пиксель тени в качестве стиля слоя Drop Shadow. После чего дублируем страницы раза 4. Каждую страницу сдвигаем немного в бок, и ниже. Чтобы создать иллюзию многостраничности. Тень в 1 пиксель от каждой страницы сделает раскладку более естественной.
Проделываем тот же трюк с правой частью каталога.
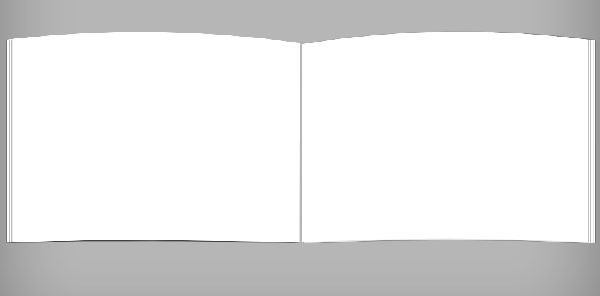
А теперь включаем первые 2 страницы.
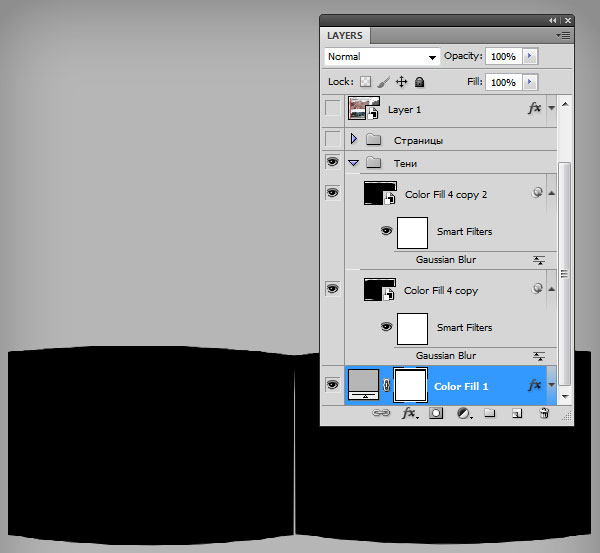
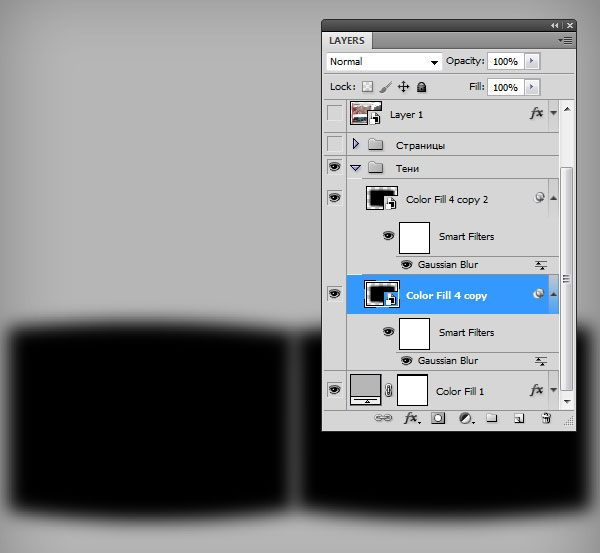
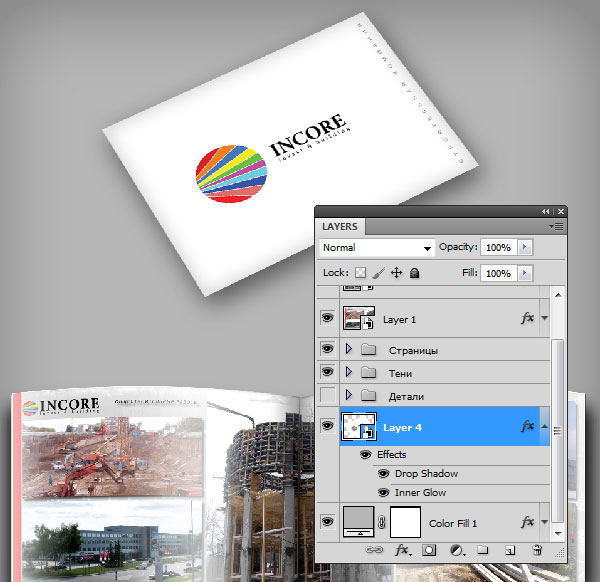
Добавляем тени
Тени в визуализации очень важны. Они придают работе объем. В нашем случае нам необходимо придать объем развернутым страницам? Как это сделать? Снизу.
Чтобы создать тени, я воспользовался старым выделением страниц и создал на их основе две новые фигуры заливки. Но на этот раз я залил их черным цветом. Применив Warp я изогнул их в обе стороны, чтобы тень была как с нижней части каталога, так и с верхней. После чего я переконвертировал фигуры в Смарт объекты?
Зачем? Данный шаг не обязателен. Просто мне нравится работать со смарт объектами, ведь далее я применю к фигурам размытие. Редактировать фильтры в любую минуту очень удобно.
Далее я поочередно размываю обе фигуры Filter > Blur > Gaussian Blur. Работая со смарт слоями я в любой момент могу поправить эффект размытия.
Собственно можно включать назад видимость страниц .
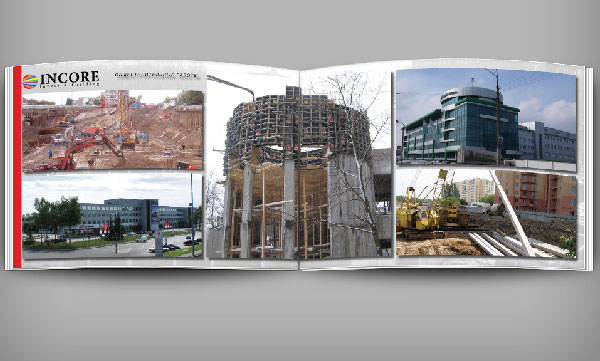
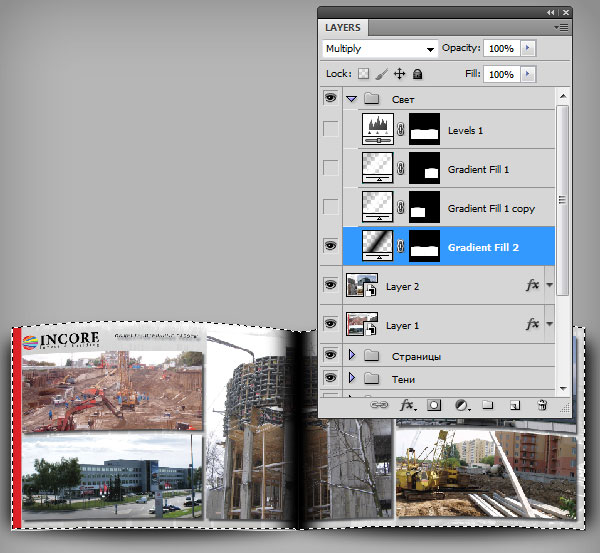
Свет и тени для страниц
Чего ещё не хватает визуализации каталога? Теней и света. В реальности даже лежащий на столе лист имеет разные оттенки цвета. Там где на него падает свет, он светлее, там где света меньше он темнее. Наши страницы глянцевые, а значит просто обязаны давать блик на местах попадания света. А в месте сплетения страниц света меньше, значит там нужно нарисовать тени.
Чтобы создать тени, я нажал CTRL+SHIFT и поочередно кликнул по иконкам 2х страниц чтобы загрузить выделения.
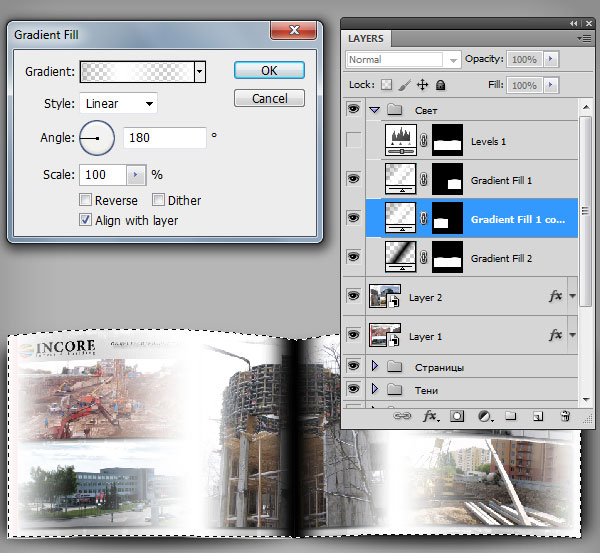
При активном выделении я создам новый слой заливки градиента Layer > New Fill Layer > Gradient. Градиент нужно настроить так: 3 ползунка. 2 белых по краям, черный по центру. Далее убираем невидимость белых. Читайте: Как сделать градиент.
Аналогично создаем другие слои градиента для отдельных страниц. Но уже с белым бликом.
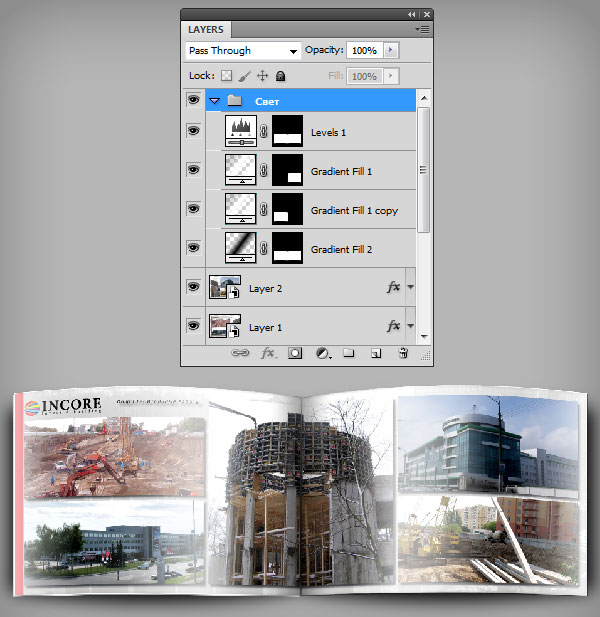
Наконец в режимах наложения для тени выставляем Myltiply а для света Screen. И уменьшаем прозрачность для света до 50% и для тени до 20%. В заключении я создал ещё один цветокорректирующий слой уровней Levels, и усилил контраст изображения.
Титульный лист
Теперь займемся видом сбоку. У нас есть титульный лист и наша задача показать каталог закрытым, как будто лежащим на поверхности.
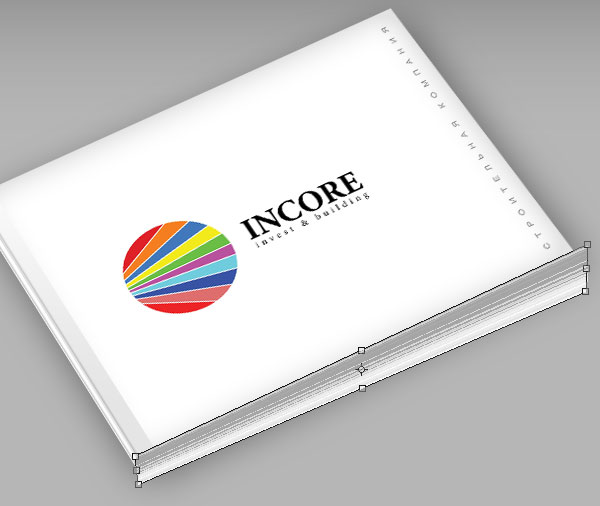
Переносим изображение на рабочую область, и конвертируем её в смарт объект. Теперь применяем трансформирование CTRL+T. Нажимаем CTRL и перетаскивая уголки рамки, раскладываем лист в соответствии с перспективой.
Как вы заметили, я так же применил к новому слою несколько стилей. Достаточно мягкую и толстую тень Drop Shadow и внутреннее свечение Inner Glow, но вместо «свечения» я опять же выбрал черный цвет с режимом наложения Multiply и легкой прозрачностью. Поверх слоя титульной страницы я расположил Фолдер Детали, к котором мы нарисуем остальные части каталога.
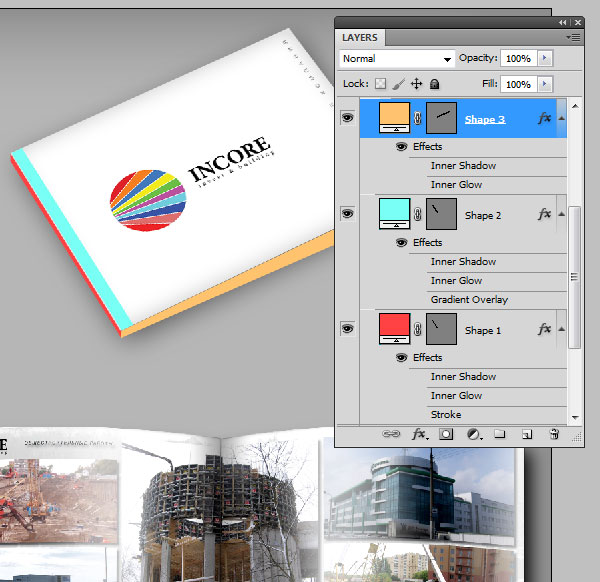
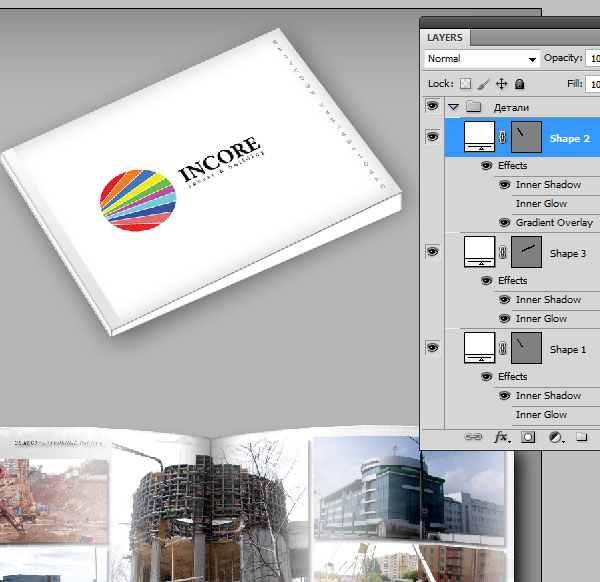
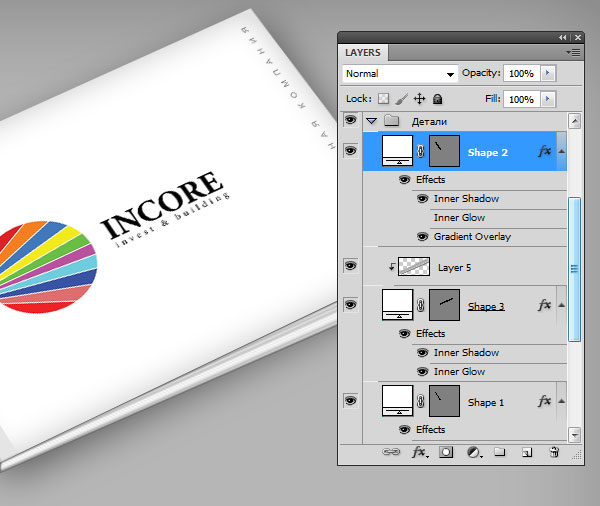
Что же это за детали? Буквально это боковые части и прошивка, которые я нарисовал инструментом Pen Tool при большом приближении. Pen Tool должен быть в режиме Shape Layer. Для наглядности я разметил детали разным цветом.
А теперь окрасим фигуры белым цветом и начнем поочередно включать стили слоя. Чтобы боковые части были похожи на настоящие, я практически везде применил легкую 1 пиксельную тень и обводку в 1 пиксель. Подробные настройки вы сможете посмотреть в фаиле исходнике. Что касается прошивки, то к ней я применил внутреннюю тень и легкий серый градиент.
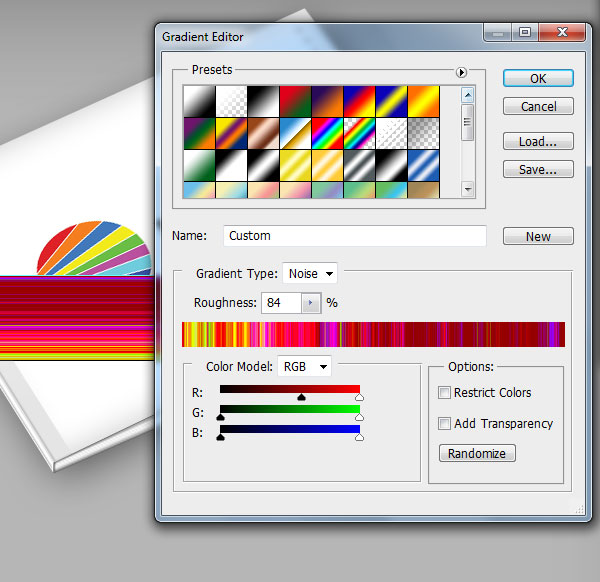
Однако вы согласитесь, что боковина выглядит не очень уж похожей на стопку страниц. Чтобы создать эффект страниц я создал специальный кусок графики. К которому применил стиль слоя градиент, в режиме Noise. Подробно этот режим описан в Как сделать градиент.
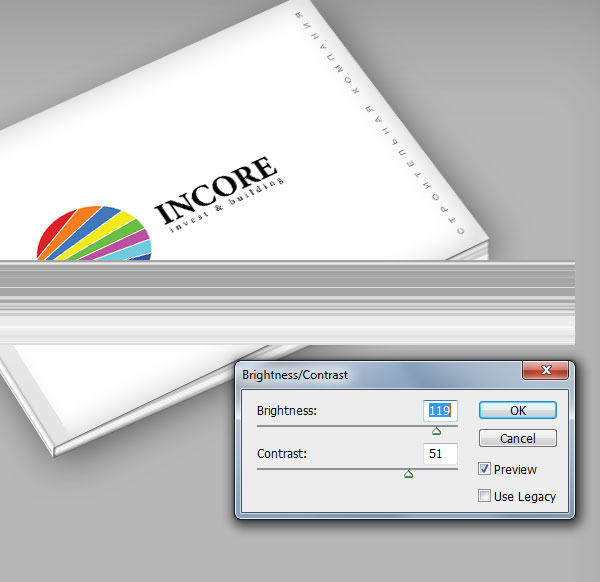
После чего я растеризовал слой, создал новый пустой слой и слил оба слоя вместе, чтобы убить стили. Далее я обесцветил слой SHIFT+CTRL+U И повысил контрастность и яркость цветокоррекцией Brightnes/Contrast
Наконец я трансформировал CTRL+T нашу графику под боковину каталога.
И встроил её внутрь через обтравочную маску Layer > Create Clipping Mask
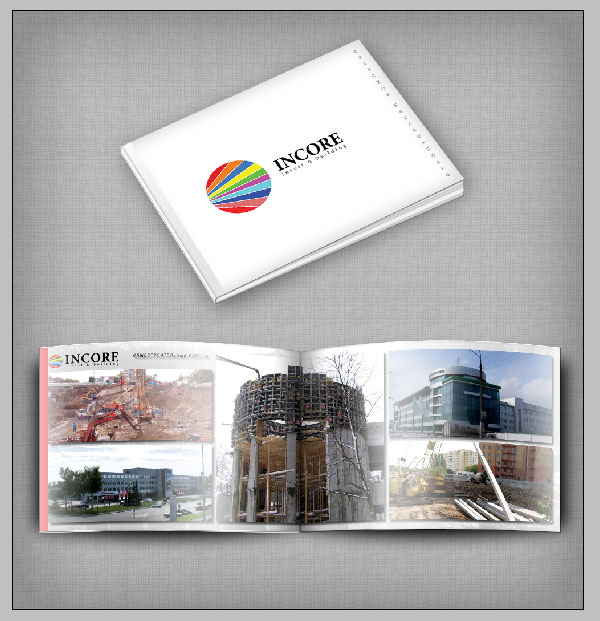
Вот и все, на этом наша Визуализация или mockup каталога закончены.
Так как выгоднее дизайнеру оформлять свое портфолио? Существенный плюс такой визуализации — это гибкость и возможность настроек. Мы не убиваем стили слоя, не растрируем объекты и самое главно: мы работаем со смарт объектами. А значит, одним кликом я могу заменить содержание страниц на любое другое. А далее, останется лишь вытянуть форму страниц, если их формат немного иной. Например, на основе этого фаила я создал визуализации и для своего портфолио. Все что нужно было сделать — это вытянуть слои и поменять содержание смарт объектов на другие страницы.
Сделать визуализацию не так сложно как может показаться. И вовсе не обязательно работать с слоями градиента. Свет и тени можно создать обычными мазками мягкой кистью.
Возможно вы меня спросите: а если нет времени делать все эти красивые мокапы и визуализации? Если портфолио надо сделать быстро. Неужели нет вариантов? Конечно есть. Колесо давно изобретено, а все мокапы уже созданы. Бери да пользуйся из бесплатных коллекций темплов. Готовые визуализации можно найти в интернете. Их можно найти за деньги и даже бесплатно. И чтобы не быть голословным, на ресурсе Pixeden есть прекрасные образцы как бесплатных так и платных мокапов. Рекомендуются к скачиванию. Скаченные PSD можно раскрутить на детали и внимательно изучить.
Скачать фаил
Скачать файл, над которым мы работали очень просто. Для этого достаточно кликнуть по крупной кнопке Скачать. По ссылке вы скачаете PSD исходник со всеми слоями. Удачной работы, надеюсь этот урок оказался вам полезен.