Наш сегодняшний урок будет не совсем обычным. Я расскажу вам о том, как подготовить дизайн для печати на футболках. Данное руководство можно смело применять для печати на кружках, рубашках, сумках, кепках и прочей атрибутике. Но для начала я немного расскажу вам о способах печати на текстиле в целом. После чего мы нарисуем наш дизайн и подготовим его для печати на футболках от начала до конца. В конце урока можно будет скачать исходник в формате AI. Саму футболку вместе с дизайном можно приобрести в нашем магазине футболок.
Виды печати на футболках
Условно печать на материалах можно разделить на две наиболее популярные категории — термоаппликация и термоперенос.
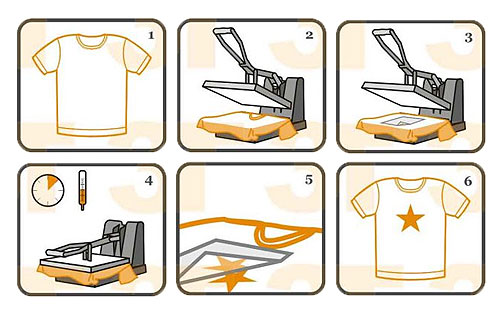
Термоаппликация применяется для печати векторных изображений на текстиль. Процесс печати выглядит следующим образом. Из специальной пленки вырезаются изображения. Пленка представляет из себя цветную резиновую основу, которая может присутствовать как в чистом виде, так и с изысками, вроде бархата, светящейся поверхности и так далее. Далее печатный плоттер вырезает области графики на основе векторного изображения. Из изображения удаляются лишние детали. Этот процесс называется выборкой. После чего пленка переносится на текстиль и заправляется термопрессом. После охлаждения монтажную пленку, которая является основой материала, удаляют. Если изображение многоцветное, весь процесс повторяется. То есть поочередно вырезаются все элементы дизайна для всех цветов. Данная технология популярна прежде всего потому что занимает минимальное количество времени и позволяет минимизировать тираж вплоть до одного экземпляра. Ну и, само собой, вы уже поняли, что речь идет исключительно о векторных изображениях и дизайнах с минимальным количеством цветов.
Для печати растровых фотографий на текстильных материалах чаще всего применяют цифровой термоперенос.
Термоперенос подходит для растровых изображений. В целом вы можете напечатать термопресом как растровое изображение, как и векторное. Для термопресса это не имеет никакого значения. Он все напечатает одинаково. Векторное изображение будет по сути «растрировано» и перенесено на футболку. Процесс выглядит следующим образом. Вы подготавливаете фаил в любом графическом редакторе. Само собой для наиболее качественного разрешения стандартные требования к печати — 300 dpi и так далее. Далее с помощью режущего плоттера из изображения вырезается нужная вам форма. Мы получаем рабочий трансфер, который накладывается на футболку под термопрессом. Далее подложка удаляется. Если изображение многоцветное, процесс повторяется несколько раз для каждого канала цвета.
Данный процесс печати не вызывает никаких трудностей у дизайнеров знакомых с полиграфией и подготовкой к печати визиток, флаеров и прочей атрибутики. По сути процесс идентичный. И именно по этому мы поговорим о более сложном, наиболее устойчивом к стирке и качественном процессе нанесения изображения на текстиль — термоаппликации.
Форматы файла
Сейчас мы поговорим о рабочей области для дизайна футболки и требованию к файлам. Прежде всего все типографии имеют свои технические требования к применяемым дизайнам. Поэтому вам их нужно обязательно прочитать. Векторное изображение можно создавать в любом, приспособленном для этого векторном редакторе. Ряд типографий требуют фаилы в формате AI, CRD, EPS, PSD. У многих типографий ограничения по версиям программ. Например вам придется сохранить фаил в формат AI совместимый с 9той версией Иллюстратора. Если у вас нет ни Corel Draw, ни Иллюстратора, векторный редактор должен обязательно уметь сохранять в стандартный векторный формат EPS, иначе какой же это векторный редактор?
Рабочая область и размеры
Создавая рабочую область исходите из реального размера дизайна. То есть возьмите линейку, приложите к мощной груди и реально прикиньте размер элементов пленки. Пленочная печать не способна печатать линии менее 0.8 мм в ширину. Такие линии просто будут отрываться от футболки, либо выпадут при печати, либо у вас просто не примут макет. Поэтому, если у вас в дизайне запланирован текст, учитывайте ширину линий. Тоже самое касается различных гранжевых витиеватых узоров и клякс.
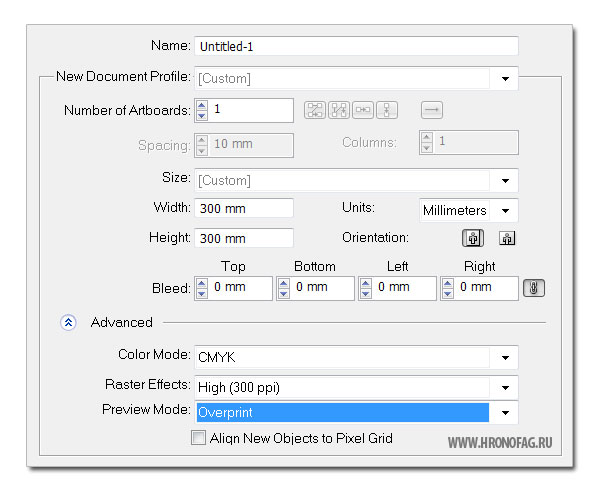
Откроем Иллюстратор и создадим рабочую область 30 на 30 см. Остальные настройки нам не важны.
Создаем дизайн футболки
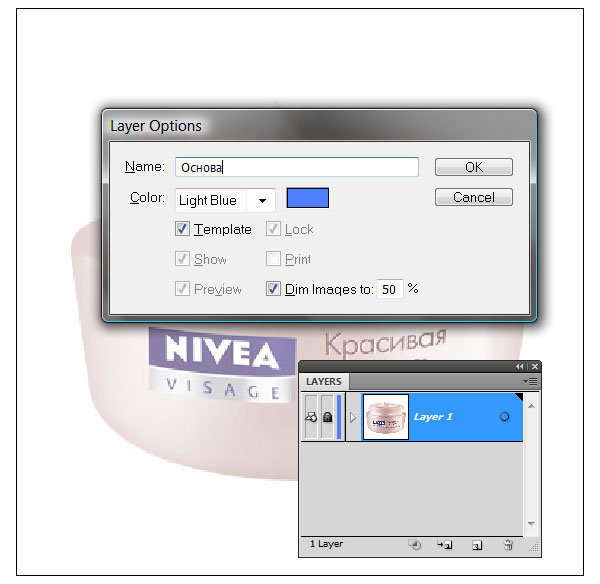
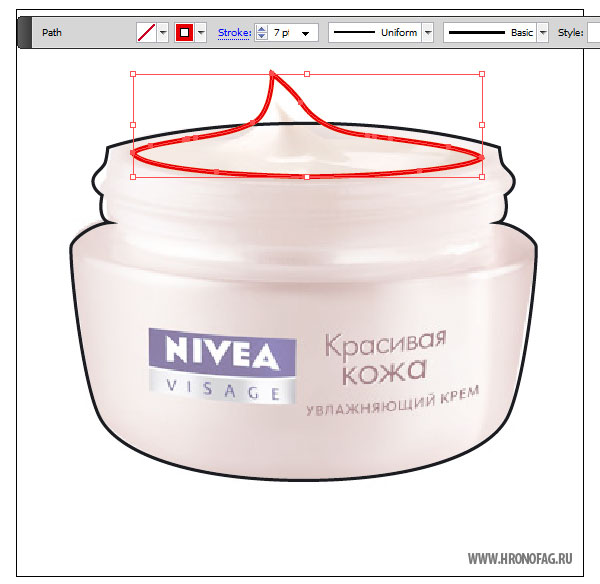
Для дизайна футболки я выбрал изображение крема, на основе которого мы создадим нечто свое. Поместите изображение крема на рабочую область через File > Place. Картинка будет нашей основой. Поэтому конвертируйте слой, на котором она находится в темпл.
Сделайте двойной клик по слою, на котором находится изображение и в диалоговом окне выберите Dim Images to и Temple. После чего создайте новый слой и работайте на нем.
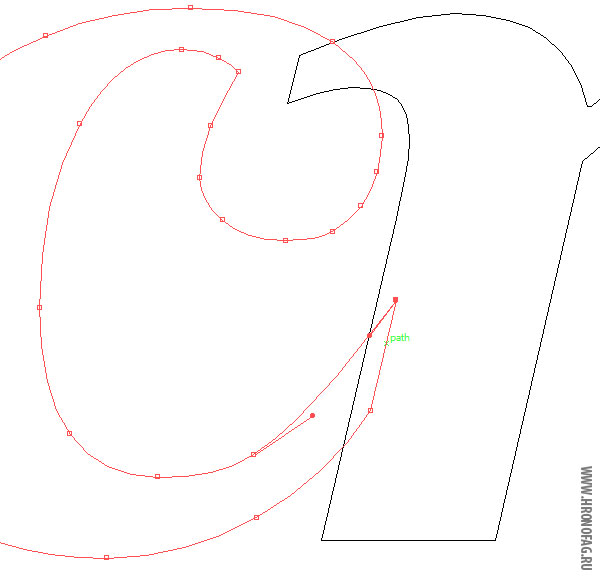
Теперь выбирайте инструмент Pen Tool и начинайте обрисовывать банку с кремом. О том как работает инструмент Pen Tool можно прочитать в статьях Pen Tool в Иллюстраторе и Рисование Pen Tool в Фотошопе. Чтобы видеть что происходит на рабочей поверхности я поставил толстую красную окантовку и прозрачную заливку.
Первая фигура нарисована. Теперь нарисуем крем. Сделаем это точно таким же образом инструментом Pen Tool.
Дизайн для термоаппликации не должен быть сложным.
Работа с текстом
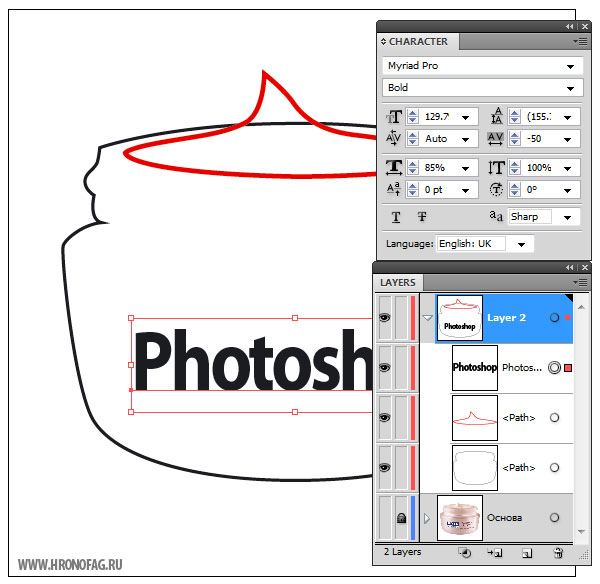
Теперь добавим немного текста. Напишем надпись Photoshop. Я выбрал шрифт Myriad Pro.
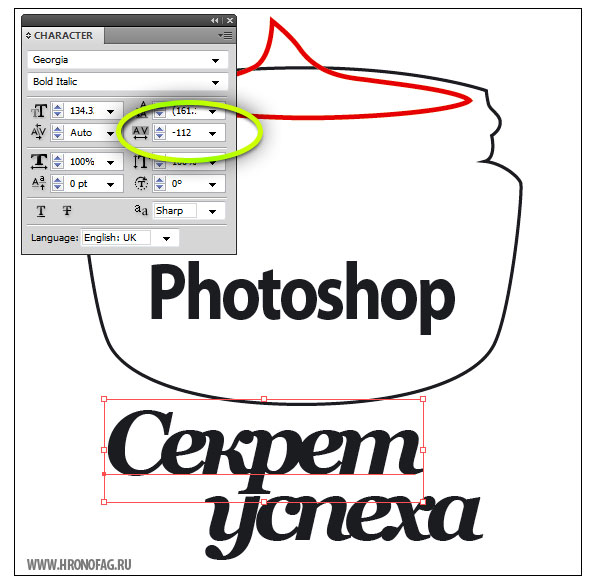
Теперь вторую надпись «секрет успеха». Шрифт: Georgia Bold с наклоном. Подложку Нивеи можно отключить, или вообще удалить. А изображение немного трансформировать, чтобы оно поместилось на рабочей области. Более того я уменьшил расстояние между буквами. Это можно сделать на панели Character. По моей задумке буквы должны просто сходить одна в другую.
Моим следующим этапом будет перевод текста в кривые. Для печати дизайна на футболку нам понадобятся очень простые векторные формы. Выделите обе надписи инструментом Selection Tool и выберите Type > Create Outlines
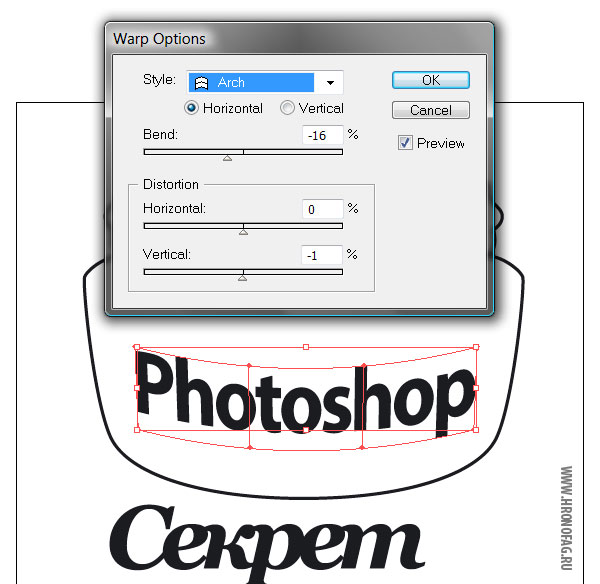
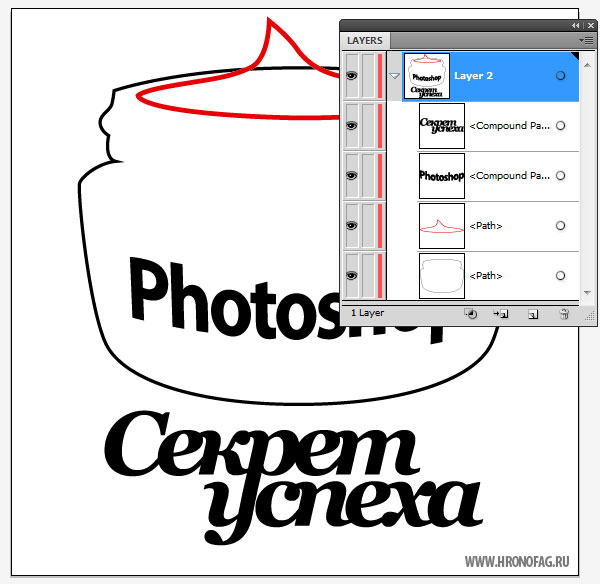
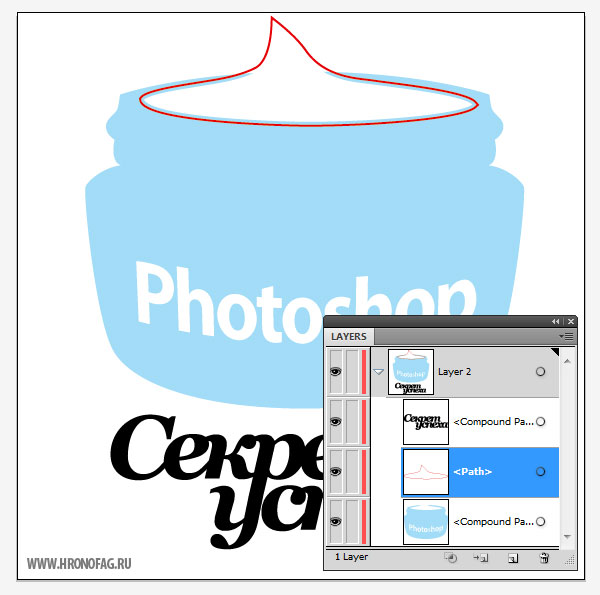
Надпись Photoshop сидит на баночке с кремом слишком ровно. А ведь она должна хотя бы немного огибать её. Это легко поправить. Выделите надпись и перейдите в Object > Envelope Distort > Make with Warps. В диалоговом окне поставьте галочку Preview чтобы видеть результат работы. Изогните надпись вниз, и немного искривите по вертикали. В режиме изгиба выбираем Arch.
На данном этапе у нас 2 объекта с текстом. Разбитые куски сложенные в группу от надписи «Секрет успеха» и надпись Photoshop, которая представляет собой сложный объект Envelope Wrap. От всех сложных объектов нужно избавиться, разбить на кривые и соединить в простые формы. Группы тоже запрещены.
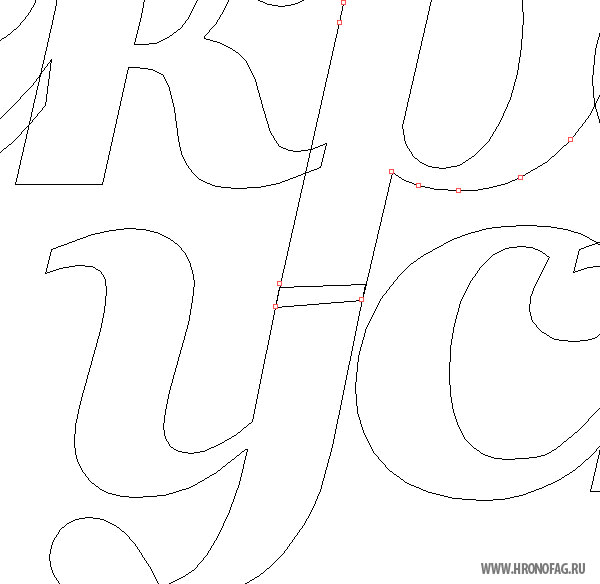
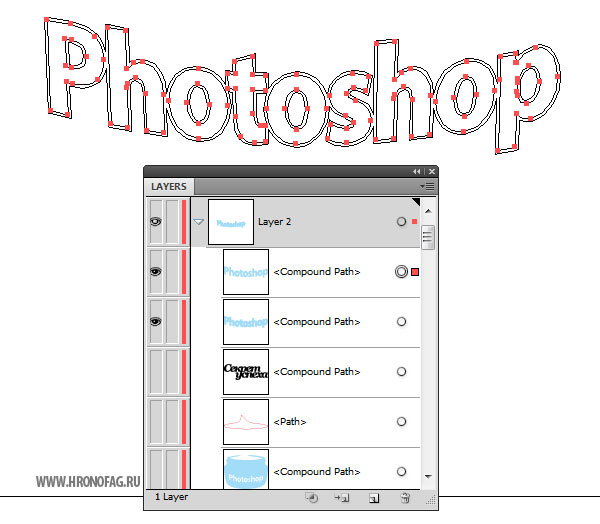
Начнем с надписи Фотошоп. Выберите объект и разбейте его на кривые Object > Expand. Мы получили детали надписи сложенные в группу. Теперь включите режим просмотра кривых View > Outlines и поработайте с нашими векторными контурами. Я хочу чтобы буквы не соприкосались друг с другом, а налезали друг на друга. Мы уже проделали эту работу уменьшив расстояния между буквами, а теперь немного ручной коррекции. Дело в том, что далее нам придется слить все буквы в единую фигуру, и если где-либо контуры будут налезать друг на друга не явно, у нас возникнут проблемы.
Выберите инструмент Direct Selection Tool, и корректируйте ваши точки.
В области пересечения буквы У и Р, я удалил лишние точки инструментом Pen Tool, и совместил стволы букв друг с другом.
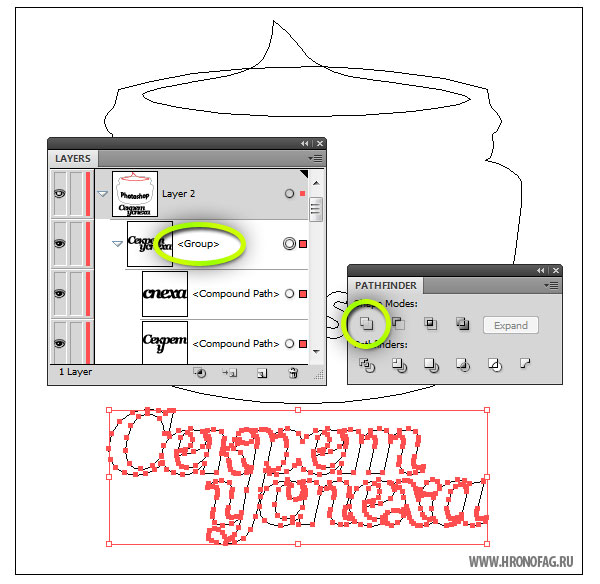
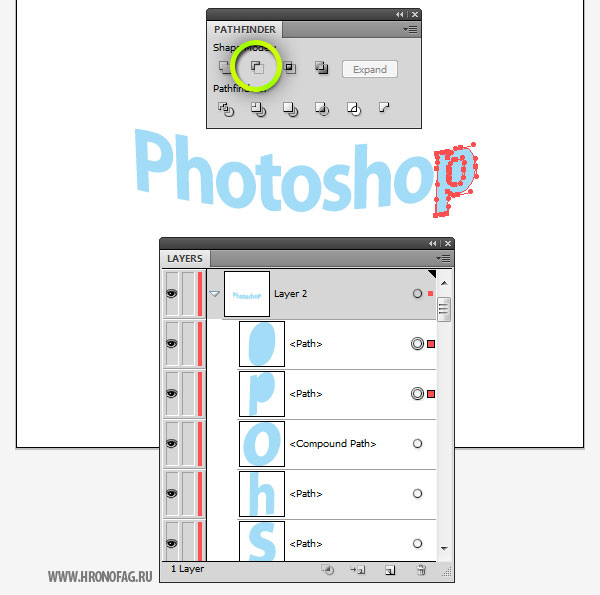
Теперь нам нужно соединить все буквы вместе избавившись от перегородок. Я открою свой Pathfinder и воспользуюсь командой Unite. Но этого не достаточно. Фигуры действительно слились, но часть слова «успех» никак не пересекается с остальными фигурами. Поэтому Pathfinder соединил их в группу.
Вместо группы нужно получить единый слитый векторные объект. Создадим сложный объект через Object > Compound Path > Make или CTRL+8 Такую же операцию проделайте с надписью «Photoshop». В заключении у вас должно быть 4 фигуры. Банка, крем и две сложные надписи.
Теперь перейдем к компоновке дизайна для футболки.
Треппинг при создании дизайна футболки
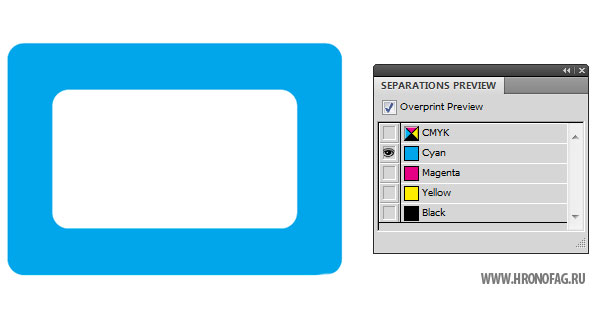
При работе с обычной полиграфией вам не нужно думать о «вырезе» графики при наложении одной краски на другую. Иллюстратор сам сепарирует ваши цвета так как нужно. Если вы нарисуете синюю область С100, а поверх неё пурпурную M100, процесс будет происходить на разных цветовых каналах. Таким образом пурпурному квадратику нужно будет попасть в высвободившийся для него проем. То есть пластины с разными слоями красок будут накладываться друг на друга и стык красок может не сойтись. Грубо говоря, квадратик не ляжет ровно в дырку и образуются белые зазоры. Зазоры решаются треппингом. При треппинге вы создаете небольшую окантовку до 0,5 pt в ширину вокруг объекта. Окантовке задается режим Overprint. Таким образом она ложится поверх всех слоев краски, «замазывая» белые зазоры.
Проблема наиболее актуальна с черной краской, ведь черный цвет находится на отдельном канале, используют его наиболее часто, в том числе на поверхностях закрашенных другим цветом. В этом случае применяется Overprint, суть которого в том, что черный канал печатается поверх всех, без выреза дырок. Таким образом он становится, конечно, более насыщенным и приобретает оттенок, но это едва ли заметно. Но в обычной бумажной полиграфии вам не нужно беспокоиться о треппинге.
При подготовки векторного дизайна для термоаппликаци все совершенно иначе. Во первых у вас нет никаких каналов. Вы просто создаете векторные контуры, по которым будут вырезаться с пленки. Подготавливая дизайн вам нужно знать, какими пленками вы будете печатать. Но о цвете мы поговорим ниже. Автоматический «вырез» графики тоже не произойдет. Если вы создадите дизайн из синей области, поверх которой ложится пурпурная, то пурпурная ляжет на синюю без выреза дырки. Для типографии это значит только одно: лишний расход ценной пленки. В таком виде ваш дизайн не примут, поэтому дырку мы будем делать вручную. С совмещением краев все тоже не просто. Вам придется вручную делать треппинг для каждого объекта, чтобы слои краски слегка налезали друг на друга.
Вырезаем дырки дизайна
Для начала обрежем банку и крем. Выберите оба объекта, откройте панель Pathfinder и нажмите команду Minus Front. Но перед этим скопируйте крем CTRL+C, а после того как дырка будет вырезана, положите его в то же самое место CTRL+F. Объекты будут сложены в группу. Нам она не нужна, избавьтесь от неё Object > Ungroup. На изображении ниже я специально сдвинул фигуры, чтобы было понятно, что нам нужно получить.
По требованию типографии объекты должны немного налезать друг на друга минимум на 2 мм. Это расстояние кстати варьируется. Обязательно читайте требования типографии для подготовки к печати. При этом слои должны налезать друг на друга в порядке убывания. То есть первым идет большой слой, на него ложатся слои поменьше и так далее.
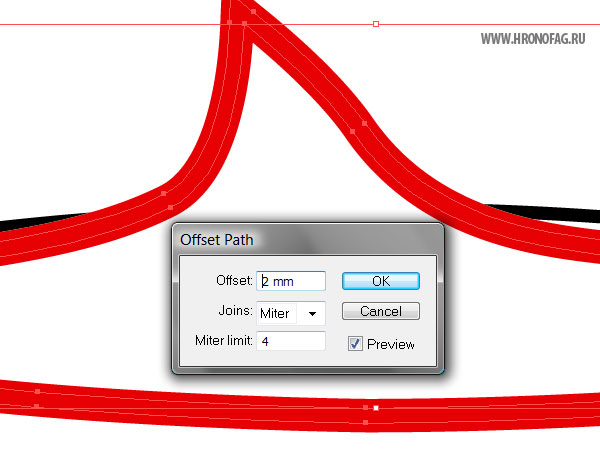
Выбираем крем и команду Object > Path > Offset Path. В диалоговом окне проставляем 2 мм. Команда создает копию объекта, поэтому старый объект можно удалить.
Настал черед надписи Photoshop. Выбираем баночку и надпись. Надпись должна находиться выше банки. В панели Pathfinder выбираем опцию Minus Front. В результате у нас получается группа, объединяющая элементы графики. Сольем все вместе через Object > Compound Path > Make
Мы избавились от надпись Фотошоп, вырезав через неё дырку в банке, но где же сама надпись? Если дизайн будет печататься на белую футболку, нам не обязателен белый цвет. Но, что если цвет футболки будет произвольным? В этом случае нам просто необходим ещё один слой с пленкой в виде надписи, перекрывающей дырки в баночке с кремом.
Выберите инструмент Group Selection Tool и выделите только дырку с надписью Фотошоп. Теперь нажмите CTRL+C и CTRL+F чтобы скопировать надпись в тоже самое место на рабочей поверхности. Контуры скопируются в разложенном виде, поэтому нам придется собрать надпись. Выделяйте каждую букву в которой есть вырезы, и вырезайте дыры командой Minus Front из панели Pathfinder. Видимость остальных объектов можно отключить, чтобы не мешали. После всего слейте надпись через Object > Compound Path > Make
К надписи мы применим режим Object > Path > Offset Path И сдвинем её контур на 2 мм. Эта команда создает копию объекта, поэтому старую надпись можно удалить.
Проверка контуров макета
В дизайне на футболку не должно быть ничего лишнего. Отрывочные векторные точки, векторный мусор. Все это исключено. Проверить макет можно в режиме просмотра контуров View > Outline
Как видите, все чисто. Контуры аккуратно ложатся друг на друга, никаких лишних пересечений не наблюдается. Особенно актуальна проверка на векторный мусор для графики полученной через трассирование.
Сливаем слои
При подготовки дизайна для футболки надо понимать, что в типографии потребуется конкретное количество пленок для печати. Каждый цвет вашего дизайна является одной пленкой. Недопустимо создание различных объектов одного цвета. По задумке нашего дизайна баночка и надпись «секрет успеха» будут синего цвета. Надпись Фотошоп белого, а крем желтого. Итого, нам требуется только 3 векторных слитных объекта.
Выбираем надпись «секрет успеха» и баночку и соединяем их вместе через Object > Compound Path > Make или CTRL+8
Выбираем цвета пленок дизайна
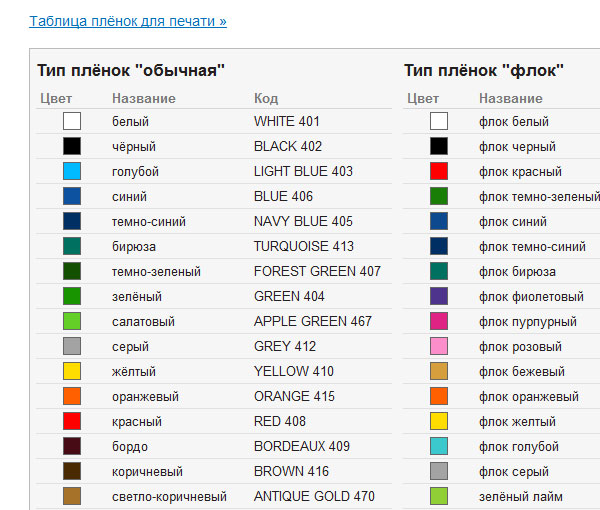
Мы воспользуемся услугами компании ProstoPrint.ru и подберем цвет из предлагаемого ими списка возможных пленок. Как же максимально облегчить работу печатника и дать ему понять, какой именно цвет мы подразумеваем для каждого объекта?
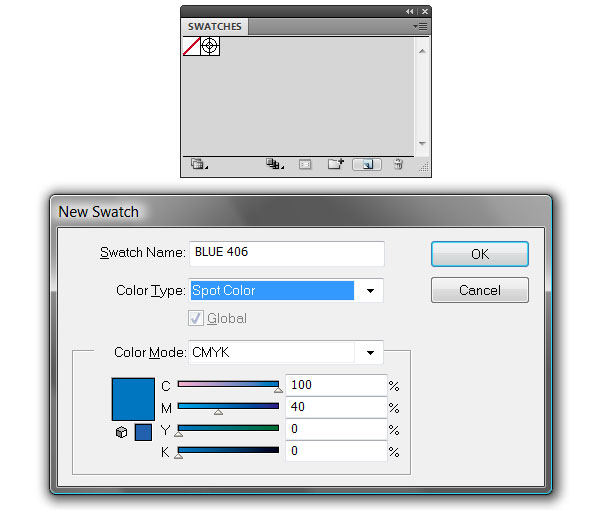
Прежде всего я перейду в панель Swatches, выделю все цвета и удалю их. Затем я создам новые цвета. В диалоговом окне настраиваем примерный цвет пленки и вписываем точное название краски из предлагаемых типографией. В настройках краски выбираем Spot Color
И того я создаю 3 краски из списка красок типографии, каждая из которых имеет соответствующее название. Остается только задать баночке с кремом правильный цвет.
Окончательный дизайн для футболки
Вот и все. Надеюсь из этого урока вы почерпнули для себя полезную информацию. Подготовленный для урока фаил можно скачать нажав по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. На любые вопросы по подготовке векторных макетов для футболок или текстиля я с радостью отвечу в комментариях.