В этой статье я расскажу вам о семействе инструментов Type Tool (Горизонтальный текст). Мы начнем с простых инструментов, затем перейдем к их настройкам, затем углубимся ещё сильнее и я покажу некоторые малоизвестные трюки, которые весьма облегчат работу с текстом при создании веб графики. В следующих частях этой статьи мы разберем палитры Character и Paragraph.
Инструмент Горизонтальный Текст (Type Tool)
Type Tool находится на панели Tools. Включить её, (если вдруг выключена) можно в Windows > Tools. Там же можно включить и панель настроек инструментов Windows > Options.
Выберите Type Tool, кликните по рабочей поверхности и просто напишите любой текст. Премудрости инструмента на этом заканчиваются. Если вы не представляли как создавать текст в Фотошопе, то вот оно. И так вы можете напечатать горизонтальный текст в Фотошопе. Теперь вы знаете 50% всего, что можно знать о тексте.
Местонахождение текста в Фотошопе
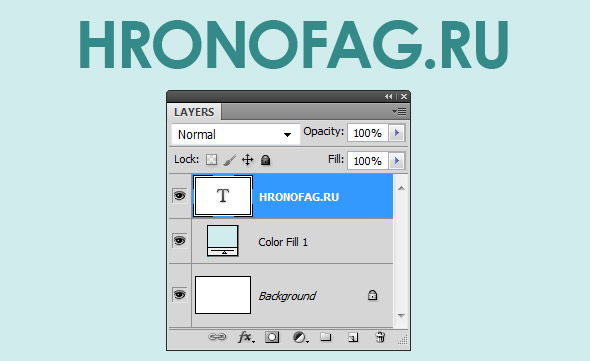
Неопытный пользователь спросит, а где мой текст? Ну, то есть ясно, что он на мониторе, но где он содержится как элемент? Найти свой текст можно на панели слоев Layers. Если не знаете где она, включите её через Windows > Layers. На панели Слоев вы увидите задний фон и слой текста. В моем случае там ещё заливочный слой, который я создал через Layer > New Fill Layer > Solid Color
Слой текста объектный. То есть он ничего не стирает, не перекрывает. Это не MS Paint. Инструментом Move Tool его можно переместить куда нужно, и сделать с ним что надо. Например наложить ряд стилей. Это была азбука для тех, кто только начал изучение Фотошопа. Теперь перейдем к грамматике.
Инструменты работы с текстом
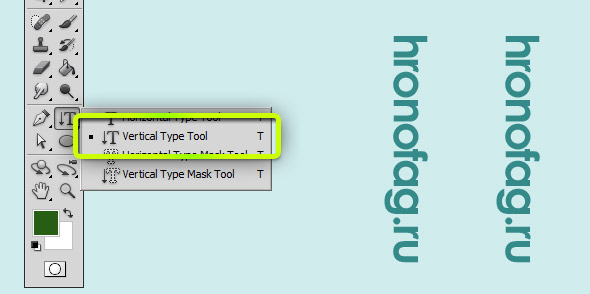
Инструментов для работы с текстом в Фотошопе четыре. Первый и главный, конечно, Horisontal Type Tool или инструмент Горизонтальный текст. О нем, преимущественно, и пойдет речь далее. Кроме инструмента Type Tool есть и другие.
Vertical Type Tool создает вертикальную надпись.
Horisontal Type Mask Tool создает область выделения в виде шрифта. В момент создания надписи, вы можете регулировать все настройки текста, шрифт, размер, наклон. Но после окончания работы текст превращается в выделение. Это необходимо для создания последующей маски. Но если честно, инструмент экономит вам 1 секунду времени. Написать надпись нормально, и перевести её в выделение значительно выгоднее создания одной лишь области выделения.
Vertical Type Mask Tool делает тоже самое что выше описанный инструмент. С одной лишь разницей. Текст опять вертикальный.
В реальности вам понадобится всего один инструмент — Horisontal Type Tool. Про все остальные можно сразу забыть
Настройки инструмента Горизонтальный текст (Type Tool)
При выборе Type Tool, на панели опций появляются настройки инструмента. Настройки простые и интуитивно понятные. В этой статье мы разберем все из них.
Preset Tool и Type Tool
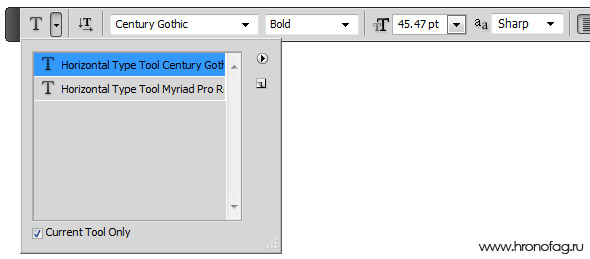
Первым в списке идет окошко Tool Presets. Это встроенное окошко Preset Manager, о котором я подробно писал в статье Preset Manager в Фотошопе. В общих чертах смысл такой. Мы можете выбрать шрифт, размер, выравнивание, другие настройки панели и записать их в Tool Presets. При необходимости его можно найти и отдельно от панели настроек Windows > Tool Presets. Однотипные задачи требуют однотипных настроек.
Это что-то вроде стилей шрифта в Иллюстраторе или ИнДизайне. Если вы строите макет, сайта, с использованием 3х разновидностей настроек шрифта, проще записать их и выбирать, при использовании Type Tool, чем каждый раз перенастраивать всю панель настроек. Записывать в Presets цвет шрифта увы, нельзя. Подробнее читайте в статье о Preset Tool.
Настройки текста в Фотошопе
Настроить текст очень просто. Первая опция называется Toggle Text Orientation и разворачивает текст вертикально, на азиатский манер. Фактически опция заменяет древний инструмент Vertical Type Tool, который находится там же где и Type Tool, но выбирать его нужно отдельно.
Следующие меню выбирают Шрифт и стиль шрифта (bold, italic). Стиль шрифта является по сути ещё одним шрифтом, который прикреплен к главному шрифту в семейство. Поэтому у массы задизайненных шрифтов стиля нет вообще. Нет даже достаточного количества букв. Только от A до Z и цифры.
Следующее окно регулирует размер шрифта. Размер не обязательно выбирать из меню или постоянно вписывать в окно с клавиатуры. Хотя конечно можно и так. Самый простой способ изменить размер, кликнуть по иконке с изображением «T» и не отпуская мышки увести курсор налево или направо.
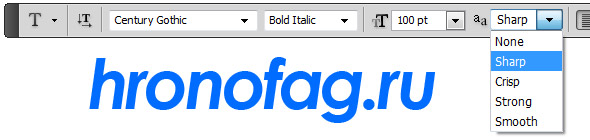
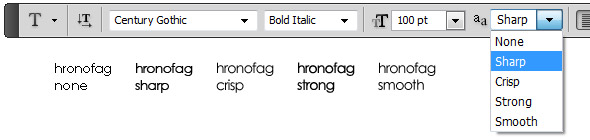
Следующее окно называется Anti-aliasing метод. В этом окне можно выбрать математическую модель, по которой пиксели, находящиеся на краях шрифта, будут взаимодействовать с задним фоном. Если размер шрифта большой (например около 60pt) — метод сглаживания практически не имеет значения. Даже в отключенном состоянии None, шрифт выглядит лишь немного оборванно. При переключении методов сглаживания разница почти не заметна.
Заметной она становится, когда речь заходит о шрифтах маленького размера и небольших текстах. Если переключать настройки сглаживания, при размерах 10-14pt им при разрешении 72ppi, шрифт может выглядеть жирно, смазано или четко. Для этого методы сглаживания и созданы. Чтобы подобрать лучший в конкретных условиях. И конечно, стоит помнить, что если вы создаете макет для веб сайта, шрифт в нем имеет лишь демонстративное значение. При верстке макета, шрифт будет отображаться и сглаживаться пользуясь ресурсами браузера и операционной системы.
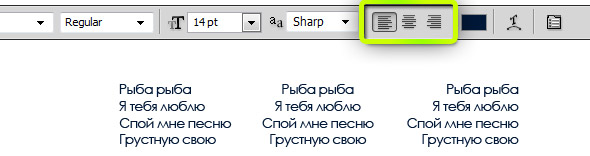
Следующие настройки выравнивают текст по левому, правому краю и центру. Наибольшее значение они будут иметь при создании параграфа.
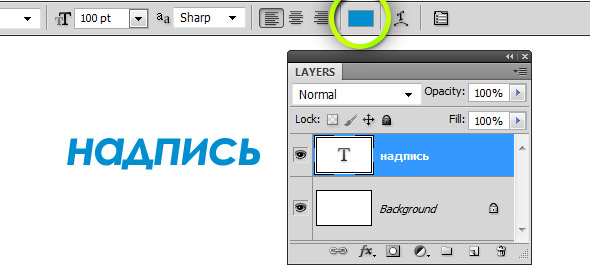
Последняя опция панели настроек позволяет выбрать цвет. Цвет можно выбрать как для отдельной буквы, так и для всей надписи. В случае буквы, надпись придется выделить. Но если меняем цвет надписи целиком, ничего выделять не нужно. Главное, чтобы был выделен нужный слой, на панели Layers.
К примеру, мы создали 5 разных надписи, с разными настройками. Чтобы редактировать текст, достаточно выбрать инструмент Type Tool и подвести мышку к надписи. Курсор примет вид курсива. Значит можно кликать и редактировать. Но чтобы менять настройки шрифта, выделять надпись не нужно. Просто выделите инструмент Type Tool, чтобы получить доступ в настройки Горизонтального текста. И выберите нужный слой. Тогда все изменения будут применяться к конкретной надписи.
Warp Text в Фотошопе
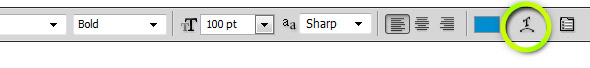
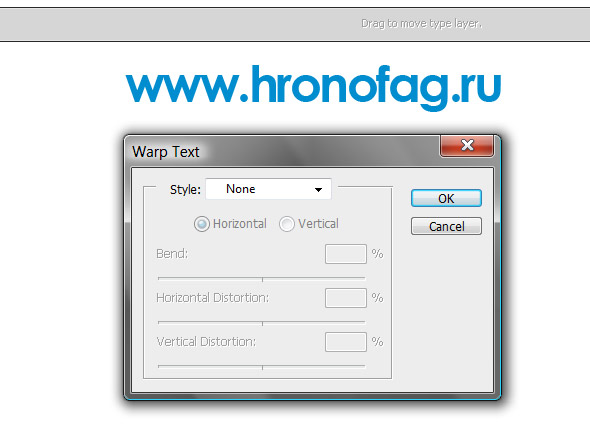
Warp Text переехал в Фотошоп прямо из иллюстратора. Найти его можно только на панели настроек инструмента Горизонтальный Текст и больше нигде. При нажатии на иконку появляется диалоговое меню Warp Text.
Warp Text является аналогом Warp Modes в инструменте Free Transform. Для текста применение Warp Text или же Warp Mode — суть, одно и то же. В Warp Text настройки расположены в виде рычажков. В Warp Mode они расположены в виде сетки. Нажмите на иконку, появится диалоговое окно.
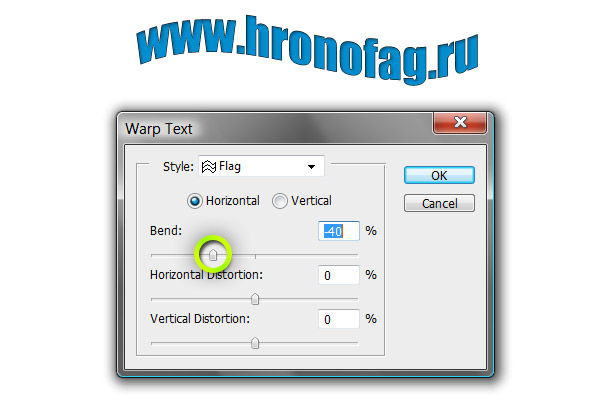
Диалоговое окно предлагает выбрать одну из заготовленных фигур-шаблонов. То есть моделей, в рамках которых можно изменять форму. Возьмем к примеру одну из моих любимых моделей Flag.
Параметр Blend изгибает арку в верх, или вниз.
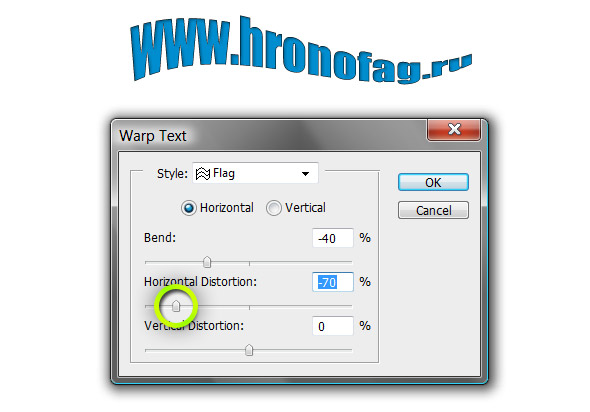
Параметры Horisontal и Vertical Distortion создают искажение в перспективе.
Радиокнопки Horisontal и Vertical переключают горизонтальное и вертикальное применение эффекта.
И это все что вам нужно знать о работе с текстом на первое время. В следующих статьях о работе с текстом я расскажу как текст взаимодействует с вектором. Мы будем создавать стикеры и пускать надпись по кривой. А затем перейдем к панелям Characters и Paragrapf. Удачных экспериментов!