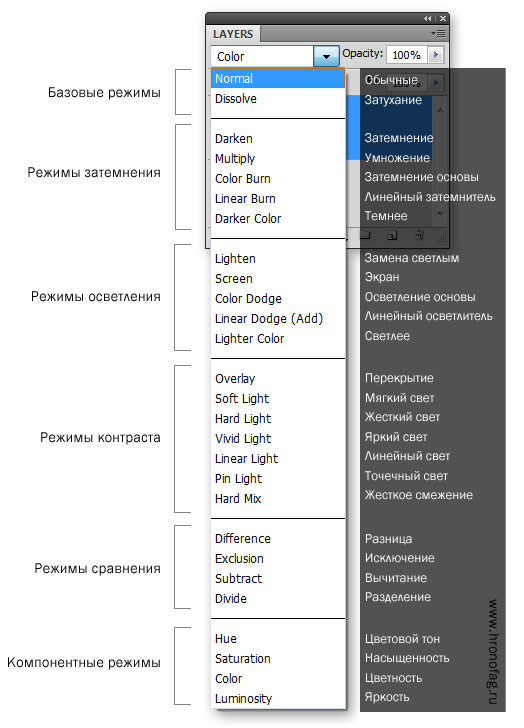
Режимы наложения в Фотошопе, на первый взгляд, не простая тема. В действительности нет ничего проще чем режимы наложения в Фотошопе. Все что нужно сделать — правильно объяснить их. И вы убедитесь в этом сами. Режимы наложения Blending modes, раскиданы по всему Фотошопу. Они находятся на панелях настроек инструментов, они находятся в слоях, они находятся в стилях. Мы поговорим о режимах наложения в панели слоев Layers, хотя роль режимов одинаковая, где бы они не находились. Как обычно освещают Blending modes наши маститые фотошоперы с других сайтов?
Я прошелся по самым топовым урокам и статьям, которые нашел в Гугле и Яндексе. В лучшем случае профи берут 1-2 фотографии. И применяют к ним по очереди все режимы наложения, прямо по списку, сверху вниз. Конечно, в паре вариантов «эффект» получается интересным, в остальных вариантах получается мрак и ужас. В части примеров невозможно разобраться, несмотря на описание. Так как на картинке какая-то ерунда, и не понятно вообще зачем и для чего этот конкретный режим.
Каждый из режимов создавался под свою индивидуальную ситуацию. Нельзя применить их все к одной и той же фотографии, и сделать выводы, что вот эта пара режимов хороши, а остальное лучше не использовать никогда.
Когда я начинал работать в Фотошопе я тоже читал эти статьи и не мог понять ничего. Режимы наложения представлялись мне некими хаотичными эффектами, которые не пойми как создают не пойми какие эффекты при наложении слоев друг на друга, и нет никакой возможности понимать, что же они делают и для чего предназначены. Простой, тупой перебор режимов, о вот это смотрится неплохо, оставлю. В реальности, вам не нужно понимать весь список из 25 режимов. Достаточно понимать всего три из них.
Все верно, три режима наложения и вы превращаетесь в маститого по режимам наложений. Более никогда вы не перещелкиваете все 25 режимов подряд, так как теперь, вы точно знаете какой эффект хотите получить и чего добиться. И эти три режима наложения, конечно, Multiply, Screen и Overlay.
Как работают режимы наложения Blending Modes?
Достаточно одного взгляда на меню с режимами наложений чтобы понять — они располагаются не хаотично. Все режимы Blending mode сгруппированы. Мы разберем 3 самые обширные группы этих режимов. Группы затемнения, осветления и контраста. В каждой группе есть свой приоритетный режим. В группе затемнения это Multiply, в группе осветления это Screen, в группе контраста Overlay. Все остальные режимы в каждой группе являются лишь разновидностями и вариациями этих трех. Поэтому поняв как устроены Multiply, Screen и Overlay вы сразу поймете 17 из 25 режимов наложения.
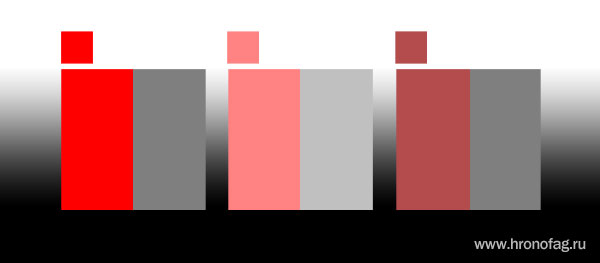
При смешивании слоев Фотошоп руководствуется тоном слоя Hue и степенью светлоты слоя Lightnes. Как это происходит? Например я выберу 3 варианта красного цвета.
- Первый образец — чистый красный R255 G0 B0
- Второй вариант — чистый светло-красный, с высокой степенью белого Lightnes R255 G130 B130
- Третий вариант — недостаточно насыщенный красный R180 G76 B76
Фотошоп оценивает верхние и нижние слои. В случае с режимами Multiply, Screen и Overlay для Фотошопа важнее всего уровень светлоты и темноты. В каждом из режимов фотошоп либо убирает темные пиксели, либо убирает светлые либо и то и другое. Далее Фотошоп добавляет цветовой тон. Для примера я выбрал режим Multyply и вот что происходит.
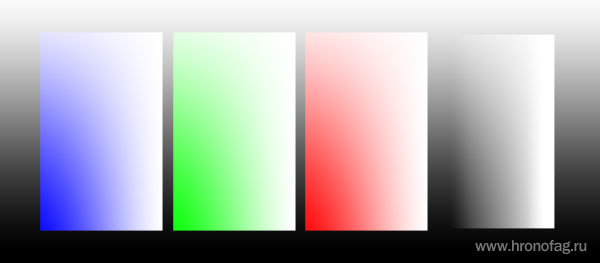
Фотошоп подсчитывает уровень светлоты объектов. В случае режима Multipy Фотошоп убивает все светлые пиксели делая графику темнее. Фактически Multiply делает тоже самое, что делает принтер, когда распрыскивает одну краску поверх другой. Пересекающиеся цвета становятся темнее. В тех местах где градиент становится серым, прямоугольники появляются на свет. Однако об этом ниже.
Режим наложения Multiply
Режим Multiply является режимом затемнения. Когда мы присваиваем слою режим Multiply, Фотошоп анализирует слой, находящийся ниже и убивает все светлые участки слоя с Multiply. Белые участки пропадают совсем. Светло-серые становятся полупрозрачными. А черные остаются. В режиме Multiply темные пиксели всегда выигрывают.
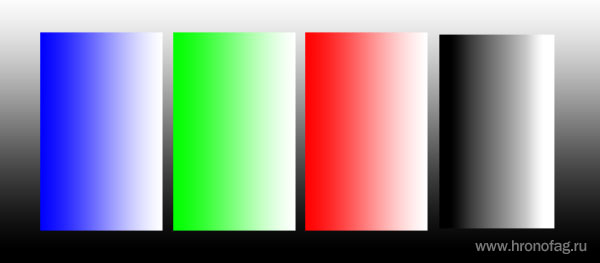
На картинке ниже у меня черно-белый градиент на заднем фоне. И четыре прямоугольника с градиентами черного и чистых RGB цветов.
После применения режима Multiply светлые области прямоугольников отпадают. И так работает режим Multiply. Остальные режимы наложения из группы затемнения работают точно так же, с разной степенью растворения белых областей и контраста.
Пример применения Multiply
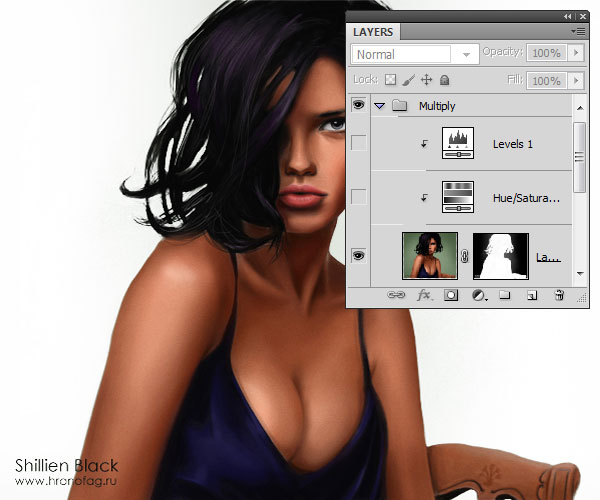
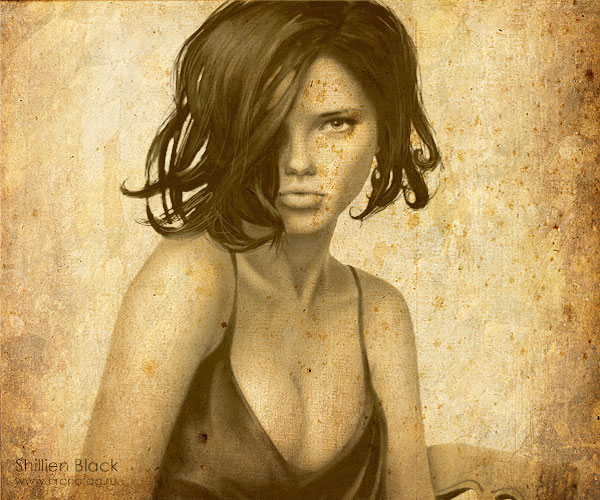
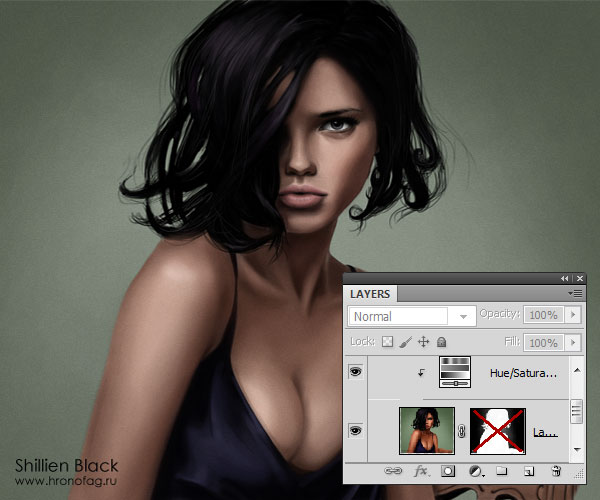
Для своего примера я выберу один из уроков рисования и изображение, нарисованное Shillien Black. Вначале я поместил Адриану Лиму на рабочую область. Далее я замаскировал задний фон, он нам не нужен.
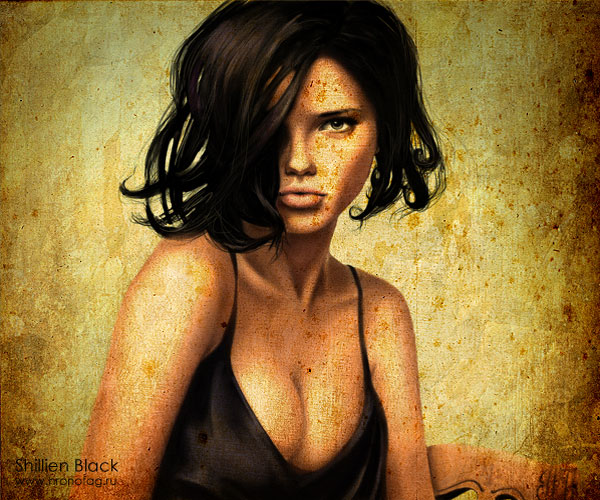
Под слой с Адрианой я помещаю другой слой текстуры бумаги. К Адриане применяю режим наложения Multiply.
Чтобы доработать результат я прицепляю к Адриане два цвето-корректирующих слоя Levels и Hue Saturation.
Фаил исходник со всеми слоями вы сможете скачать в конце статьи. И это один из способов работы с режимом наложения Multiply.
Режим наложения Screen
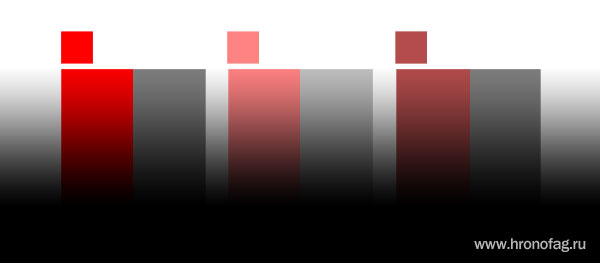
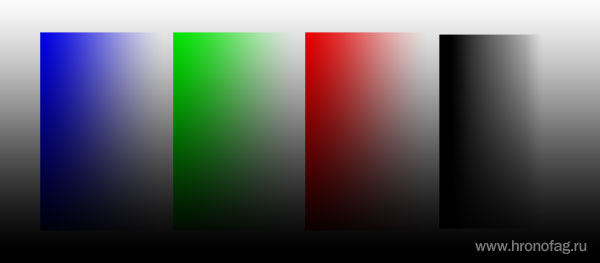
Screen действует противоположно режиму Multiply. Вместо затемнения он осветляет. На изображении ниже знакомый градиент и прямоугольники. При включении режима Screen из прямоугольников пропадают темные области. И так устроен Screen. На этот раз выигрывают светлые пиксели. Светлые области остаются, слегка светлые усиливаются, темные уходят.
В нашем случае Screen полностью растворяет черные пиксели последнего прямоугольника, но оставляет тональные цвета остальных, лишь немного осветляя их. Остальные режимы наложения в группе осветления работают точно так. Вариации иные, принцип тот же. Черные пиксели уходят, белые остаются и усиливают свое значение.
Пример применения Screen
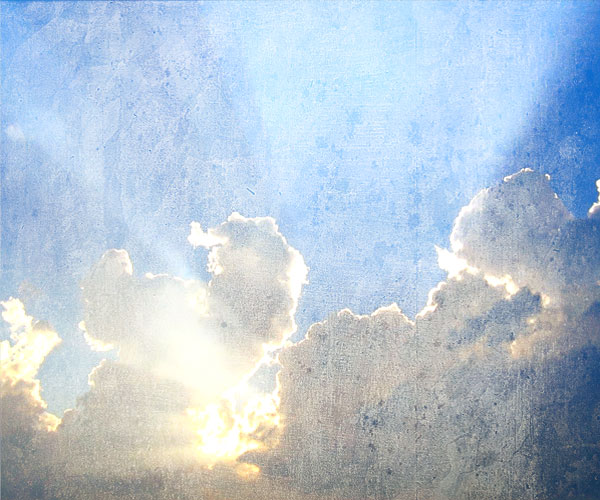
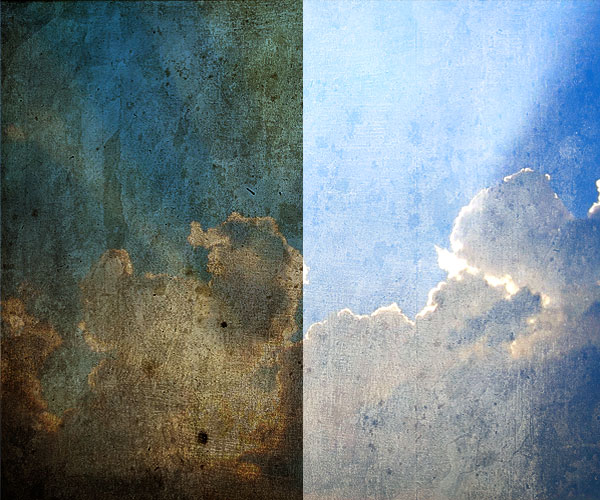
Я использую ту же текстуру, но в этот раз немного затемняю её и снижаю насыщенность, чтобы эффект получился более явным.
Поверх текстуры я накладываю фотографию с облаками.
А теперь использую режим наложения Screen.
И для сравнения, режим Screen и режим Multiply в одном флаконе. В первом случае выигрывают светлые пиксели. Во втором выигрывают черные.
Режим наложения Overlay
В отличие от режимов затемнения и осветления Multiply и Screen, Overlay является режимом контраста. Что это значит? Это значит что Overlay убивает близкие к 50% Grey пиксели, оставляя только ярко выраженные темные и ярко выраженные светлые. Эти области он накладывает на изображение усиливая контрастность картинки. На изображении ниже показано, как средняя часть градиента растворилась.
Остальные режимы наложения из группы контраста работают точно так же, с небольшими вариациями. С приближенным к реальности примером режим Overlay взаимодействует следующим образом.
Пример применения Overlay
Несомненно этот режим стоит использовать в тех случаях, когда мы хотим повысить контрастность изображения + получить некоторые интересные взаимодействия. Я опять выбираю Адриану Лиму, но на этот раз не маскирую задний фон. К самой Лиме я применю Hue Saturation и понижу насыщенность тона, чтобы цвет кожи, при повышении контрастности, не «перегорел».
Теперь я помещу текстуру поверх Лимы и применю к ней режим наложения Overlay. Что бы эффект получился выразительнее я немного затемню текстуру при помощи слоя цветокоррекции. Тогда темные пиксели будут выражены значительно сильнее. Следовательно усилится и контраст.
Если вы дочитали эту статью до конца, то уверен, теперь вы не будете работать с режимами наложения Blending Mode, как слепой котенок, перекликивая режимы в пустую на авось. Теперь вы точно знаете что делают различные группы режимов наложения и в каких ситуациях их стоит использовать. Об остальных режимах наложения я расскажу в следующих статьях и уроках.
Скачать фаил
Ссылка на PSD файл в слоях.